Setelah mempersiapkan semua yang diperlukan untuk memulai flutter development. Kita coba membuat sebuah aplikasi Hello World menggunakan flutter ini.
(Kenapa harus Hello World? Biar suatu saat nanti klo masuk forum/komunitas joke & meme programmer/coder setidaknya bisa ikut cengar-cengir sendiri) 😆😆😆
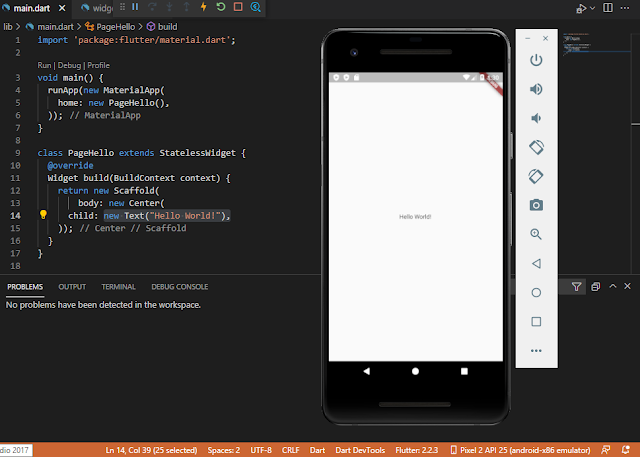
Jadi setelah menjalankan Emulator dari Android Studio, kita bisa tutup Android Studio-nya dan menggunakan Visual Studio Code sebagai Editor nya.
Kita akan membuat sebuah project baru. Pertama-tama kita klik menu View -> Command Palette...
Untuk template kita pilih.klik Application.
Dan kita akan diarahkan untuk memilih sebuah folder tempat project kita akan disimpan.
Lalu memberi nama project kita. Untuk penamaan kita harus menggunakan huruf kecil semua dan bisa menggunakan underline sebagai pengganti spasi. Tekan enter pada keyboard.
Yang pertama diakses oleh flutter adalah void main(), jadi mari kita buat terlebih dahulu.
Dalam flutter ketika kita membuat sintaks dengan new berati kita sedang memanggil sebuah widget. Seperti pada pemanggilan MaterialApp di atas yang isinya pengaturan home ada pada PageHello().
Tapi PageHello() nya belum ada jadi buat dulu.
Nah sampai sini kita bisa coba dulu buat run debug. Cara untuk run debug yaitu bisa dengan menekan F5 pada keyboard atau klik icon debug di samping kiri, seperti gambar.
Nah, karena tadi waktu mengedit main.dart langsung hapus-hapus aja semua jadi ada 1 problems seperti berikut:
Ga usah panik, tinggal didouble klik aja di baris errornya, maka dia akan otomatis membuka file yang mengandung error. Untuk yang biru sebenernya cuma warning aja. Ga dibenerin juga ga apa-apa. Tapi untuk yang merah harus diperbaiki. Sementara kita remark aja dulu, kemudian Ctrl + S untuk menyimpan dan atau klik tombol Hot Reload (untuk refresh debug lebih cepat).
Pada artikel selanjutnya kita akan memberikan kotak dan menambahkan style pada text.
Oke, sampai di sini dulu yah. Selamat mencoba and happy coding 😎




















0 Comments