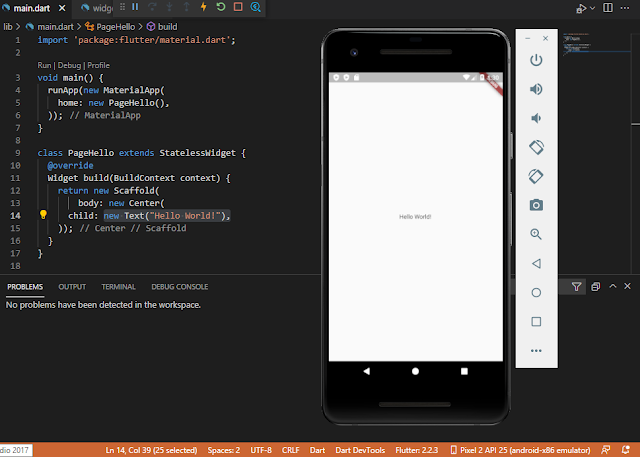
Kita sudah membuat aplikasi "Hello World!" pada artikel sebelumnya. Mungkin sebagian temen-temen coder pada gemez dengan tampilan yang mungil dan kurang indah.
Nah di artikel ini, Rani pengen bahas bagaimana memberikan style pada text. Rani ga bilang ini bakalan menjadi begitu indah, cuman dengan mengetahui cara memberikan style pada text bisa menjadi modal buat temen2 saat mendesain UI ke depannya.
Jadi masih pakai project di artikel sebelumnya yah, kita akan mengubah code pada widget PageHello() untuk memberikan style pada text. Warnanya jadi biru, font nya Calibri, dan ukurannya 30.0.
Setelah itu save dan hot reload, tampilannya akan berubah sebagai berikut:
Temen-temen juga bisa coba-coba mengubah style dan lihat perubahan yang terjadi pada emulator.
Sebagai bonus, Rani mau menambahkan kotak di sekitar text dengan menggunakan widget container.
Di bawah body kita tambahkan widget center dan container untuk "mengurung" widget center dan text yang kita buat sebelumnya. Widget container diberi warna kuning dengan lebar 300.0 dan lebar 150.0.
Kenapa ada 2 buah widget center disini? Center pertama (paling atas) untuk membuat kotak/container muncul di tengah display smart phone/device. Dan center yang kedua agar membuat text "Hello World!" berada di tengah kotak/container.
Sehingga saat save dan hot reload hasilnya akan seperti di bawah ini:










0 Comments