Widget card adalah salah satu widget yang digunakan dalam membuat layout yang berbentuk kotak tapi memiliki efek 3D jadi kesannya timbul gitu.
Card hanya bisa menampung 1 child, tetapi child nya ini bisa berbentuk row atau kolom. Jadi kita tetap bisa membuat tampilan list dengan card ini. Langsung aja kita coba ke projectnya yuk. Rani masih meneruskan project yang dipakai di artikel sebelumnya yang tentang layout row dan column.
Di bagian body Rani hapus semuanya sehingga tersisa seperti berikut:
Lalu mengubahnya jadi seperti ini:
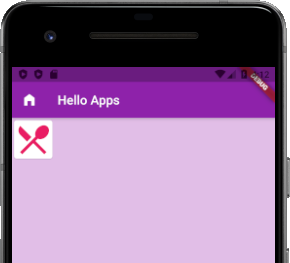
Body diberi container dan di dalam container ada column, nah di dalam column ini baru kita akan tambahkan card yang memuat sebuah icon.
Sehingga hasil tampilan seperti berikut:
Kemudian disini sekalian Rani pekenalkan bagaimana cara membuat tampilan memenuhi layar secara horizontal dengan code:
Kode ini kita terapkan di bagian widget column.
Untuk memuat beberapa widget dalam card kita dapat menambahkan colum/row telebih dahulu. Sebagai contoh kita ingin memberi tulisan "Food Court" di bawah gambar sendok pisau. Jadi kita akan tambahkan widget column.
Hasilnya akan ada tulisan di bawah icon paling atas.
Untuk mengubah card-card di bawahnya bisa menggunakan cara yang sama. Kita juga bisa menambah jumlah card dengan copy paste card dan mengganti icon dan tulisan. Tapi code berulang yang sama sangat tidak praktis yah. Jadi di artikel selanjutnya kita akan menambahkan list card ini dengan menggunakan parsing.











0 Comments